

- #THE SERVER RESPONDED WITH A STATUS OF 404 NOT FOUND HOW TO#
- #THE SERVER RESPONDED WITH A STATUS OF 404 NOT FOUND INSTALL#
- #THE SERVER RESPONDED WITH A STATUS OF 404 NOT FOUND UPDATE#
#THE SERVER RESPONDED WITH A STATUS OF 404 NOT FOUND UPDATE#
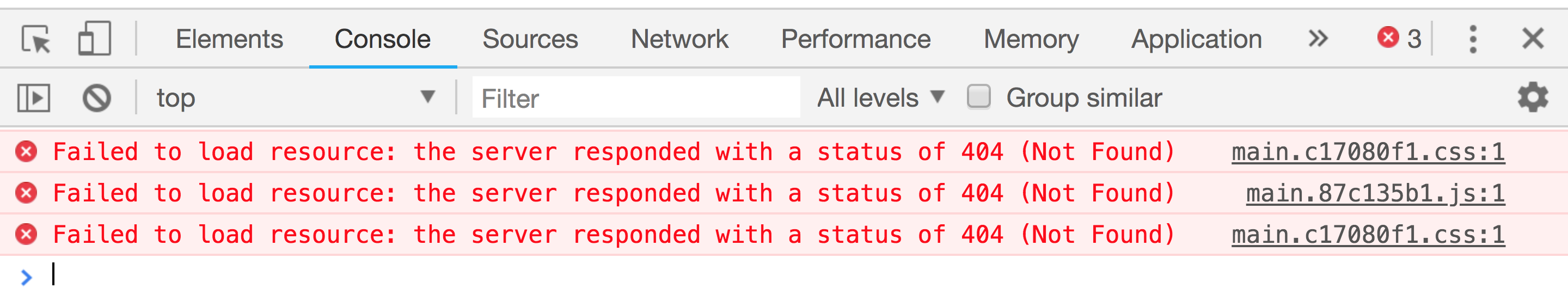
Please update innodb_buffer_pool_size or decrease batch size value (which decreases memory usages for the temporary table). main.WARNING: Memory size allocated for the temporary table is more than 20% of innodb_buffer_pool_size. Current batch size: 100000 Allocated memory size: 50000000 bytes InnoDB buffer pool size: 134217728 bytes. main.ERROR: Error: Application is not installed yet. I am getting these follow error: $ tail var/log/system.log This is a fresh instalation with pre-loaded data. jquery-ui-1.7.2.custom.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) slimbox2. Always keep this in mind that WordPress treats am running Magento 2.3 with NGINX, PHP7.1 and MariaDb. Here you need to make sure that both the URL are correct and you need to have the same URLs for both options. So what you need to do is Settings » General page and look for WordPress Address and Site Address options. Last but certainly not the least is the failed resource error is incorrect WordPress URL settings.
#THE SERVER RESPONDED WITH A STATUS OF 404 NOT FOUND HOW TO#
For more details, see our guide on how to use FTP. It may also interest you to know that you can use FTP to connect to your WordPress hosting account and manually replace a specific file. In case, if the missing resource is a WordPress plugin file then you will need to reinstall the plugin. As soon as you activate the other theme, you can visit your website to see the error has been resolved or not.
#THE SERVER RESPONDED WITH A STATUS OF 404 NOT FOUND INSTALL#
In case you don’t have any other theme installed, then you need to install a default theme. In case, if you decide not to activate the theme installed on your website, then you can just go ahead and activate that. All you have to do is visit the Appearance » Themes page. First, you need to deactivate your current WordPress theme. In case, if the failed resource is a WordPress plugin or theme file, then the easiest way to replace it is by reinstalling the plugin or theme. For detailed instructions, see our tutorial on how to fix image upload issues in WordPress. In that case, you may need to fix the file permissions. There might be cases when you see broken images or empty boxes in the media library instead of images. If you cannot see the file in the media library, then try uploading it again. If you are able to see the media library, then try to add again by editing the post or page. The missing resource is an image in one of your blog posts or page, then try to look for it in the media library. Let start with the basics first! One of the most common reasons found. It’s time to get it fixed so that you can avoid unexpected issues. Chances are pretty much high that it may look or behave as expected. In case, if the specific file failed to load, the rest of your webpage will continue to load.


This resource could be any file like an image, JavaScript, CSS stylesheet, etc. Further, the browser will add a notice in the error console for debugging purposes. Let’s say for example, if the browser is unable to load a specific file, then it would go on to display the page without that file. This is when you usually encounter issues such as the “Failed to Load Resource” error. When something interferes with these requests, the platform fails to fetch the resources. Now for those who have never been acquainted with ‘Failed to Load Resource” Error – we all know that WordPress systems, Plugins, themes run on PHP scripts which automatically send requests to communicate with the resources stored on your server. Basically, here I am for you to have a look at some of the causes behind this error and provide a few possible solutions for fixing it. Honestly speaking, the error is quite hard to fix since it can be caused by several different issues like plugin compatibility issues and HTTPS URL issues and more. Many non-tech professionals find it challenging to figure out what resource or file is not loading, and more importantly, why? Being easy to use the platform it isn’t necessary to assume that all the WordPress users are technically sound. The following post emphasizes on another WordPress fix that has been encountered by many of you – “Failed to Load Resource”.


 0 kommentar(er)
0 kommentar(er)
